Основа классического стиля это лаконичность, чёткость и стройность.. Используются по большей части типологические черты образа. Классика это строгие рамки из золота и серебра, богатые декоративные элементы. Колористика в рамках классического стиля предполагает использование насыщенных оттенков и контрастных сочетаний: густо-коричневый, малиновый.
Классический стиль следует лучшим традициям античной архитектуры и итальянского Высокого Возрождения. Классический стиль в графическом дизайне как правило выбирают государственные структуры, крупные банки и некоторые художественные учреждения. 

Классический стиль
Простота и лаконичность это основа минимализма. Этот стиль зародился в искусстве в 1960-х годах в Америке и был на тот момент противопоставлен экспрессионизму. Минимализм это освобождение композиции от всех незначительных, второстепенных деталей и акцент на самом главном.
Освобождаемое при этом пространство работает как линза высвечивая всё самое важное. Колористика минимализма скупа как впрочем и образы. Чаще всего используют 2-3 цвета.
Поп-арт (сокращение от popular art — популярное искусство) — направление в изобразительном искусстве возникшее в 1950-1960 годах. Основоположник этого графического стиля Энди Уорхол заставил нас запомнить наиболее яркие образы поп-арта: Эрнесто Че Гевара, Мерилин Монро. Характерные черты поп-арта это:
- яркие цвета
- выразительные, мягкие силуэты
- неожиданные и динамичные композиционные решения
- используется техника коллажа и осознанная китчевость
- неотъемлемая черта поп-арта это использование ярких образов звёзд политики, шоу-бизнеса и кино.
Поп-арт ориентирован на молодёжь отсюда берётся его несерьёзность и пропагандируемое потребительское отношение.
Винтаж это направление которое было популярно в 50-х годах 20-го века. Само слова «Винтаж» подразумевает под собой определённый предмет, типичную вещь своего времени, несущую особые стилевые тенденции. Винтаж добавляет атмосферу ностальгии и заставляет нас обратиться к прошлому. Типичный приём данного стиля это «состаривание» фотографий и образов.
Что касается колористики то это либо серые монохромные композиции, либо мягкие разбелённые цвета словно выцветшие со временем. Часто используются специфические ретро-шрифты. Винтажный графический стиль несёт в себе ценность прошлого через настоящее.
Использование текста как основного элемента в композиции — вот отличительные черты типографики как стиля в графическом дизайне. Использование шрифтовых гарнитур для создания форм и образов усиливает смысловую нагрузку и глубину визуального сообщения.
На данный момент это один из самых действенных инструментов воздействия в рекламе. Верстая буклет, плакат или вывеску мы работаем с различными гарнитурами и шрифтами, и то как мы это делаем имеет первостепенное значение. Размещая текстовую информацию как основной элемент нам приходится пристальнее посмотреть на целесообразность использования тех или иных гарнитур и особенности восприятия шрифтов.
(от фр. empire style - «имперский стиль») Ампир возник во Франции во второй половине XIII века, завершая своим началом последний этап классицизма. Этот имперский стиль характеризуется величием, мощностью, монументальностью.
Ампир это богатое декорирование с содержанием элементов военной символики. Художественные формы заимствованы прежде всего у культуры древнего Рима, Греции и Египта. Ампир был призван чтобы подчёркивать идею могущества власти и государства, наличие сильной армии. Отсюда и соответствующий декор — это лавровые венки, щиты, доспехи, орлы и т.д. Этот графический стиль чаще всего используется производителями алкогольной продукции подчёркивая мужественность и солидность марки.
Модерн или арт-нуво (от фр. moderne - современный), ар-нуво (фр. art nouveau , «новое искусство»), художественное направление в искусстве, которое получило широкое распространение в конце XIX, начале XX века. Основные отличительные особенности это уход от прямых линий и углов, в пользу более естественных форм.
Противопоставляется классике и ампиру. Художественные особенности стиля это асимметрия, нестандартность пропорций, растительный орнамент. Колористика модерна это сдержанные пастельные тона. Часто используется для привлечения женской аудитории.
Ар-деко (арт-деко) (фр. art déco — «декоративное искусство»). Течение в изобразительном искусстве первой половины XX века, зародившееся во Франции в 1920-х годах. Ар-деко это след в архитектуре, живописи, моде. Эклектичный стиль сочетающий в себе модерн и неоклассицизм. Произошёл от авангардизма.
Отличительные черты стиля это смелые геометрические формы, строгая закономерность, щедрые орнаменты и этнические геометрические узоры, богатство цветов. Стилю свойственна экзотичность выражаемая при помощи элементов культуры разных стран и народов.
Гранж
(англ. Grunge – грязь, мерзость) – стиль возникший в музыке в середине 1980-х годов как поджанр альтернативного рока. Этот стиль быстро перекинулся из музыки во все остальные сферы творческой деятельности. Гранж перерос в новую молодёжную субкультуру, став противоположностью гламуру и «глянцевости».
Сейчас мы можем наблюдать гранж в дизайне одежды, в веб дизайне, графическом дизайне и т.д. Гранж характеризуется нарочитой небрежностью и отказом от театральности. Основные отличительные черты стиля гранжэто небрежные мазки, грязь, кляксы, потёртости, помятости, грубые обшарпанные фактуры и прочая неряшливость. Цветовая гамма приглушённая, спокойная: чёрный, коричневый, бежевый и серый цвета.
Швейцарский стиль.
Швейцарский международный стиль (1945-1985) назван так по месту его зарождения. Это одно из главных направлений модернистского течения периода второй половины ХIХ века. Основой визуальной коммуникации швейцарского стиля послужили простые геометрические и абстрактные формы. Дизайн становиться научно обоснованным, с чёткой структурой и порядком.
Благодаря использованию модульной сетки структура дизайна легко усваивается и считывается потребителями, что делает этот стиль популярным и сейчас. Отличительные черты — это отказ от национальных особенностей и декора, что и делает этот стиль интернациональным.
Психоделика.
Психоделик (psyche — душа, delicious — расширять). Название возникло от психоделических наркотиков популярных в то время среди молодёжи (1960-1975гг). Этот стиль старательно пытается передать нам настроение и ощущения после употребления наркотических средств.
Отсюда яркие, кричащие цвета, неразборчивость и хаос в дизайн-макетах. Плавные линии заимствованы у арт-нуво, но добавлены контрастные формы и цвета, неразборчивые и кривые шрифты. Психоделический дизайн чаще не притягивает, а отталкивает. 
 Китч.
Китч.
Американский китч или «искусство 50-х» как его ещё называют был популярен в соединённых штатах в 1940-1960гг. Для американского китча характерна чрезмерная эмоциональность, как правило это вульгарность, сентиментальность, претенциозность. С немецкого языка китч переводится как «дурной тон».
Произведения в стиле китч выполнены на высоком профессиональном уровне иногда чересчур драматичны и экспрессивны, но не несут в себе истинной культурной ценности подобно настоящим произведениям искусства. Шрифты этого стиля незамысловаты, иногда рукописны, они акцентируют наше внимание на захватывающем сюжете и эмоциональных персонажах. 
 Цифровой стиль (Digital).
Цифровой стиль (Digital).
Цифровой стиль (1985 — настоящее время). Компьютер позволяет современным дизайнерам гораздо больше, чем когда-либо ещё. В современном дизайне мы можем увидеть графику из вебдизайна (web 2.0) и компьютерных игр, несуществующие 3D формы и перспективы.
Цифровой стиль сложно классифицировать по каким бы то ни было критериям, основная особенность это использование компьютера как основного инструмента, без которого создание композиции стало бы невозможным, либо труднодоступным.  Викторианский стиль.
Викторианский стиль.
Викторианский стиль (Victorian age) зародился в Англии в 1840-1900гг на фоне бурного промышленного роста тех лет. Правление королевы Виктории оказало сильное прямое влияние на изобразительное искусство той эпохи. Главенствующими оказались такие мотивы как: ностальгия, романтизм, сентиментальность и детализированная красота.
Для викторианского стиля свойственна насыщенность деталями и утончённость. Объекты размещённые на плакатах викторианской эпохи имеют овальные либо искривлённые формы, шрифты с засечками, правильное симметричное расположение на холсте, обрамления. Высокая информационная насыщенность дизайн-макетов является визитной карточкой той эпохи. 
 Хипстер (Hypster style).
Хипстер (Hypster style).
Хипстеры (инди-киды) появились в 40-х годах ХХ-го века Соединённых штатах Америки. Понятие возникло от английского выражения «tobehip» — «быть в теме». Отсюда возникло родственное «хиппи». На данный момент это актуальная молодёжная субкультура, которую объединяет одежда, аксессуары, потребительский образ жизни, желание быть в тренде. 

 Стилю свойственны тренды графического дизайна. Как однотонные контрастные иллюстрации с отсылкой в винтажный стиль, так и яркие, контрастные аляпистые цветовые сочетания. Подобная цветовая контрастность перекладывается и на шрифтовую составляющую этого направления.
Стилю свойственны тренды графического дизайна. Как однотонные контрастные иллюстрации с отсылкой в винтажный стиль, так и яркие, контрастные аляпистые цветовые сочетания. Подобная цветовая контрастность перекладывается и на шрифтовую составляющую этого направления.
В одном знаке в «стиле хипстер» могут использоваться от 3 до 5 различных гарнитур, от рукописных до акцидентных. Активно используются фотографии, как правило они служат «подложкой» для оригинальных шрифтовых решений. Логотипы в стиле «хипстер» однотонны и насыщенны ленточками, линиями, крестиками и прочими несложными элементами.
Инфографика.
Инфографика представляет информацию с помощью графики. Этот способ донесения информации зародился во второй половине XX века, но стал особеннно популярен в последние годы из-за чего я решил выделить его в этой статье.
Инфографику возможно пока нельзя выделить в отдельный стиль, но не узнать её трудно. Это всегда графики, цифры и сухие факты. Инфографика способна доносить максимальное количество информации в минимальные сроки, что делает её крайне эффективной.  Обсуждение: 11 комментариев
Обсуждение: 11 комментариев
Здравствуйте меня зовут Роман, я в данное время занимаюсь разработкой методических стендов по использованию стилей в графическом дизайне, и у меня всего один вапрос по данной статье, почему именно эти стили а не все остальные используются в графическом дизайне, если вы мне ответите буду очень рад и премного благодарен, можно писать на почту [email protected]
Здравствуйте Роман!
Графический дизайн лишь инструмент, с помощью которого мы можем наладить связь с потребителем. К примеру в середине ХХ века, когда народ отдыхал от войны и восстанавливал свою экономику, к нам пришёл так называемый «Хороший дизайн». В эпоху «Хорошего дизайна» на плакатах и обложках можно было видеть спокойные и уравновешенные цветовые сочетания, чистоту и порядок воплощённые в образах скромных домохозяек.
У каждого стиля есть своё предназначение, он всегда несёт в себе какой-нибудь подтекст, а какой именно зависит от положения вещей и ценностей в обществе. Кроме того использование того или иного стиля иногда связано с целевой аудиторией. К примеру, если нам нужно внимание молодёжи то мы берём гранж и т.д.
благодарю за ответ и внимание которое вы мне уделили, но ведь стилей великое множество, множество стилей появились до определения графический дизайн, и все их представить будет очень трудоемко, и наверно даже не возможно т.к. многие из них не имеют конкретных каннонов по визуальному использованию, а только лишь умо-настроенческие духовные методы, просто суть вапроса в том — по каким критериям были избраны именно эти стили для данной статьи. Просто это мой дипломный проект) и я ищу ответ на этот вапрос по всем возможным каналам.
Заранее спосибо.
спосибо большое, этого ответа я ждал!
Здравствуйте, Александр. Ну во-первых благодарю за описание, действительно помогло разложить по полочкам. Не могли бы вы порекомендовать по-настоящему хорошую литературу, касающуюся данных стилей.
Незаконченная статья. Из архива - частично не актуально. Но здесь много примеров с рисунками в векторе!
Так уж случилось, что когда-то давным-давно я начала писать статью о стилях в графическом дизайне сайтов. И на столько увлеклась созданием наглядных примеров, что саму статью так и не закончила. Да и в связи с тем, что постоянно создаются новые варианты дизайна сайтов, закончить статью не удастся:)
Собственно, статья:
Начинаю это необъятное дело - описывать стили в таком жанре, как рисованный дизайн (дизайн сайтов). Необъятное - потому что стилей множество и порой они переплетаются и классификация становится невозможной, но все-таки попробуем! Естественно, статья будет постоянно редактироваться, а в качестве примеров я буду использовать только свои изображения. Поэтому - прошу уважать чужой труд! Использование любого материала с этого сайта законно только после его покупки или с разрешения автора. Есть вопросы - пишите [email protected]
Так как рисунки на этом сайте исключительно мной нарисованные, то дело предстоит долгое. Наберемся терпения:)
Все же классификация необходима, хотя бы для того, чтобы облегчить понимание между исполнителем и заказчиком. Каждый из стилей имеет «право на жизнь», у каждого человека - свои представления об идеальном дизайне. Ведь стиль дизайна очень редко вытекает из контента, одно и тоже содержание можно выразить разными стилями. Тут важно понимание с клиентом - чего именно он хочет. А это зависит от его личного восприятия «нравится-не нравится».
В своих дизайн-проектах я не использую фотографии, очень редко - если фотография хорошего качества. Поэтому использую рисованные элементы, если это уместно. Как это выглядит - смотрите ниже.
Классифицировать стили можно по содержимому, по способу компановки материала, по цвету, по количеству графики, в зависимости от того в каком стиле нарисованы сами декоративные элементы и прочее. В конце концов, каждый дизайнер может иметь свой индивидуальный стиль или придумать его именно для вашего сайта, возможно, используя мотивы разных стилей.
Но в целом, можно разделить стили по способу компановки
и по стилю самого рисунка
(декоративных элементов).
Классификация стилей графического дизайна по способу компоновки материала.
Классика.
Классический дизайн сайта отличается простой структурой, схожей с наиболее крупными и известными интернет-ресурсами. Здесь мало или совсем нет декоративных элементов. Все лаконично, четко, логично. Классика собрала все самое лучшее, оптимальное, совершенное, то, чем пользуется многие. Зрелое - в том плане, что проверенное временем. Цвета - яркие, насыщенные (соответственно логотипу или фирменному стилю). Понятная для большинства навигация, четкий шрифт, крупные заголовки, знакомый формат.
Обязательно присутствует «шапка» с названием компании, логотипом и слоганом в верхней части страницы. Над шапкой порой есть небольшая строка с ссылками на поиск по сайту, помощь, контакты. Прямо под шапкой - ссылки, рубрики. Справа или слева колонка с меню и отрывками из наиболее интересных или новых статей. Очень часто есть так называемый «подвал», где могут дублироваться названия рубрик, контакты и другая важная информация.

Очень многим нравится строгий, выдержанный классический дизайн. Этот стиль часто используют для бизнес-проектов, сайтов-визиток.
Деловой стиль (бизнес стиль).
Близкий к классическому - деловой стиль. Структура сайта может быть только немного иная, в зависимости от количества информации (рекламные проекты, баннеры, ссылки на важную информацию). Будь это сайт-визитка или интернет магазин. Но, в целом, все тоже самое - стандартное расположение элементов, лаконичность, привычные образы.
Так как место на таком сайте очень «ценное» - во всех смыслах - то тут скорее всего в «шапке» проекта не будет картинки или она будет значительно меньшего размера. Сам логотип тоже не будет занимать много места. Преимущество отдается рекламной информации, продающей и предлагающей товары и услуги. Тут следует сразу наметить точки размещения рекламы.
Самые «лакомые кусочки» - левый верхний угол, верхняя часть сайта, правая полоса. Так же эффективно вставлять рекламу внутри контекста или между статьями.
Баннеры бывают разные - ведущие на внутренние страницы сайта, так и на другие сайты. Но чаще всего они размещены вперемешку.
Не всегда эти сайты выглядят презентабельно. Владельцы сайтов, гонясь за выгодой, превращают их в пестрые, мигающие, навязчивые гирлянды. Тут важно соблюдать баланс. Баннеры не должны мешать восприятию самого сайта, а так же должны быть актуальны. Лучше всего размещать их в один блок.

Как правило, если делается сайт «с нуля», то изначально никаких баннеров на нем не размещается. Сайт прежде всего должен будет зарекомендовать себя и приобрести «друзей» (например, достаточное количество посетителей). Но думать о размещении рекламной информации нужно на стадии планирования макета страницы.
Официальный стиль.
Тут все понятно. Просто отметим, что он есть! Сайтов-примеров очень много. Нам с рисованным дизайном тут делать практически нечего. Это официальные сайты государственных учреждений (пенсионный фонд, госавтоинспекция, налоговая служба). Из декоративных элементов - только логотип, ровные линии, привычный шрифт, символика. Все очень строго.
Компоновка страницы - классическая, возможна лишь только баннерная реклама на внутренние страницы сайта, которая исполнена в том же стиле и не сильно выделяется из общей концепции сайта.
Хотя стоит заметить, что все чаще появляются и на этих официальных сайтах рисованные элементы. Что в некоторых случаях делает информацию более доступной, простой, интересной и привлекательной для посетителей. Например, статья на сайте госавтоинспекции «ПРАВИЛЬНО ВЫБИРАЕМ АВТОКРЕСЛО» на главной странице сайта как раз обозначена картинкой - малыш сидит в машине.
Одностраничный проект
. Если информации на сайте мало, то логичнее сделать одностраничный проект. Это когда вся информация загружается на одной странице.
Когда контент «немногословен», свободную часть страницы можно наполнить рисунками, фотографиями, цветом.



Газетный стиль.
Страницы сайта внешне напоминают страницы обычных газет. Чаще всего такой стиль может быть использован для новостных сайтов, онлайн-изданий, но бывают и исключения. Больше места отдается тексту.

Журнальный стиль.
Этот стиль похож на печатную версию журналов, в нем используются большие заголовки, и больше места отдается крупным фотографиям. Чаще всего такой стиль можно встретить на сайтах посвященных моде, одежде, косметике, товарам для дома и семьи и прочее.
Большая шапка-картинка
- практически во всю страницу. Привлекает внимание, при необходимости, посетитель сайта ее может свернуть (делается кнопка, ссылка, стрелка «скрыть диалог»).

Промо стиль
- презентация какого-либо товара, новой услуги. Дизайн такого сайта должен быть ярким и запоминающимся, действенным и эффективным. Страниц у такого сайта не много - от 1 до 3. Здесь большое значение отдается графике и качественному контенту (объем текста по отношению к изображениям примерно 1:1), дабы вызывать у посетителей сайта положительные эмоции для покупки товара или услуги. Здесь не должно быть ничего лишнего - никакой посторонней информации, никаких банеров и тому подобного. Крупные, яркие образы, опросники, анкеты, уникальный дизайн, простой, понятный текст…
Страница в виде чего-либо.
Выделила данное оформление страницы в отдельный стиль. Я думаю, что тут все ясно. Например, страница выглядит как стол, на котором лежат предметы, листы, стоит чашка с чаем, карандаши; или как разделочная доска, где есть нож, продукты, сковорода; или как офис с сотрудниками и оборудованием; салон красоты, аптека…
Сложная структура.
Сайт со сложной структурой не поддается описанию:) Это самое разнообразное размещение статей, меню, разделов, фотографий, тем и других элементов сайта. Здесь возможно большое количество ссылок как на внутренние страницы сайта, так и на другие ресурсы, сайт может пестрить банерами, фотографиями, графическими элементами. При создании такого сайта используются современные технологии. Каждая новая страница сайта может отличаться стилистически от другой, а может и абсолютно совпадать. Как-то описать такую структуру очень сложно.
Лучше перейти сразу к примерам.
Сайт посвящен кафе - пестрый дизайн с разными элементами. Оформлен по типу "лоскутного одеяла". Словно разные лоскутки - логотип, новости, приветственное слово, меню, фотографии и прочее - сшиты в одно полотно. 
Каждый элемент оформлен в своем стиле, и, тем не менее, не вываливается из общей концепции.
Второй пример сложной структуры сайта - сайт аптеки:
Здесь вперемешку размещены статьи, объявления, новости, рекламные блоки. Сайт может быть сколь угодно большим, информации размещено очень много и, пожалуй, без поиска не обойтись. У заголовка каждой рубрики - свое оформление, много текста. Иногда такие сайта выглядят очень запутанными и совершенно непрезентабельными. Сориентироваться здесь порой сложно.
Третий вариант - сайт организаторов праздников:
Вверху сайта - меню, которое появляется на каждой странице, если курсор подвести наверх экрана. Каждая картинка - во весь экран, выполнена в своем стиле, в своей цветовой гамме. Перемещаться по сайту можно как вертикально, так и горизонтально при помощи меню, курсора и стрелок (вправо-влево). Кратинкам можно добавить интерактивности: падающие шары, летящие птицы, звуки музыки и т.п.
Существуют и другие варианты компоновки страниц сайта, охватить и описать все невозможно. И это многообразие только радует!
Не все примеры в данном разделе отрисованы на 100% (такой цели не было изначально), но все же, надеюсь, что они достаточно понятны.
Второй раздел классификации стилей посвящен стилям декоративных элементов сайта , то есть - в каком стиле отрисованы картинки, используемые на сайте.
Минимализм.
Основной принцип стиля - простота, лаконичность, акцент на одном образе-объекте. Минимализм может проявляться во многом - в цветах, в графике, в тексте. Порой сайт в таком стиле выглядит приятнее и запоминается больше. На страницах сайта все просто, понятно, выделена только суть, главное. В таком стиле может быть оформлен весь сайт или только главная страница. Страницы могут быть интерактивными и при определенных манипуляциях (нажать на кнопку, перейти по ссылке) трансформироваться. Это очень интересный стиль и здесь (несмотря на название) большой простор для творчества.
Создавая такой сайт - нужно помнить, что функционал должен быть максимально простым и понятным.
Первый пример - сайт-шутка "Фанаты буквы Ш" - минимум цвета, простой понятный небольшой по объему текст:
Второй - сайт магазина по продаже люстр, светильников и бра:
Это всего лишь первая страница исполненная в минимализме. Необходимо нажать на "выключатель" - включить свет, чтобы открылась полная страница с меню и более красочным дизайном:
Третий вариан - сайт магазина товаров для творчества:
Здесь использованы простые, почти схематичные рисунки, понятные посетителям сайта. Каждый рисунок - сочетание всего лишь двух цветов.
Плоский дизайн
Плоский или flat-дизайн - стиль близкий к минимализму. Здесь нет теней, текстур, градиентов и прочего. Предпочтение отдается четкому чистому цвету и типографике, простоте и удобной навигации.
Типографика

Малополигональный стиль (low poly style).
Этот стиль похож на мозаику. Благодаря строгим угловатым формам и цвету создаются объемные картинки. Конечно, его рисуют в 3Д, но я вот попробовала в векторе. 
Реалистичный стиль. Реалистичный стиль дизайна сайта подразумевает под собой реалистичное отображение информации - для этого используется цвет, 3Д-эфекты, тени, прозрачность и другое. Таким образом создается материальность, которая делает восприятие страницы более естественным для человека. Так же качественная графика тоже в свою очередь является элементом реалистичного стиля.
Натурализм. Или природная тематика - листья, цветы, птици, животные, насекомые и так далее. Природные графические элементы, фон, витиеватые лиственные орнаменты, древесные фактуры, разнообразная цветовая гамма.
Гранж. Данный стиль представляет собой композицию словно выполненную небрежно, хаотично. Здесь используются приглушенные цвета, размытые обрывчатые текстуры, заношенность, потертость, соответствующие шрифты и фон. Элементы словно запачканы грязью или намеренно состарены. Страница будто выглядит неопрятно. Часто в качестве эелементов используются мятые фотографии, кусочки бумаги, стальная арматура, обрывки картона, ткань и т.п.
Карандаш, акварель, апликация. Страница сайта словно отрисована «от руки» карандашом или красками.
Типографика. Основной элемент в данном стиле - текст, основная задача - информирование. Из слов могут создаваться картины, объекты, здесь важен цвет, шрифт, размер.
Мультяшный стиль. Страницы дизайна в данном случае похожи на картинку из мультфильма или комикса. Такой дизайн чаще может подойти для сайта магазина детских товаров, детского клуба и т.п.
Винтаж. В данном случае в дизайне используются хорошо знакомые образы, элементы декора, предметы интерьера или другие атрибуты прошлых времен.
Темный, нежный, яркий стили.
В зависимости от цели сайта страницы могут быть темными, светлыми, яркими (при этом использутся соответствующие цвета).


Этнос.
Этнический стиль подразумевает под собой использование этнических стилистических элементов, которые отражают культурные и исторические особенности какой-либо нации или государства. Этно стиль еще называют экзотическим. Чаще всего используются индейские, индийские, арабские, африканские мотивы. Всевозможные орнаметы, шкуры животных, косички, бусы, кожа и т.п.
Насыщенный графикой стиль. В этом случае графика является основным, доминирующим элементом дизайна.
Микс. Микс стиль - сочетание нескольких стилей. Так как четкой границы между стилями нет, то порой несколько направлений стилей переплетаются.
И др..
Все стили не охватить (абстракция, футуристический стиль, модерн, поп-арт и пр.), а потому статью можно считать не законченной. Надеюсь, здесь будут появляться новые стили и новые примеры работ в той или иной тематике.
P.S. Использование любого материала с этого поста законно только после его покупки или с разрешения автора.
Интернациональный типографический стиль или швейцарский стиль появился и развивался в Швейцарии с 1927 г.
Безусловным и безоговорочным основателем швейцарской школы графического дизайна считается Ян Чихольд (1902-1974). Неординарная для своего времени личность, Ян родился в Германии, в семье художника и по совместительству - оформителя вывесок. Именно в семье он получил первые навыки ремесла и каллиграфии, впоследствии поступив в Лейпцигскую Академию графики.
Веяние модернизма в искусстве оказало сильное влияние на молодого Чихольда - уже в 1925 году в свет вышла его статья «Элементарная типографика», в которой описаны основные концепции нового стиля – простота, лаконичность и легкость восприятия. Весь арсенал графики оказался направлен на взаимодействие со зрителем, для этого использовались контрастные цвета, насыщенные рубленые шрифты, асимметричные блоки.


В своих работах представители швейцарской школы типографики используются гарнитуры без засечек. Так Ян Чихольд разработал шрифты - простые и удобные для чтения.
Transit (1931) Saskia (1931/1932) Zeus (1931) Uhertype Grotesk (1933-1936) Sabon (1966/1967)

В 1935 году швейцарский стиль графического дизайна был подробно описан в очередной книге Чихольда «Полиграфическое оформление». Принципы, описанные более 80 лет назад, не потеряли актуальность и сегодня:
Простота и функциональность Наличие свободного пространства Асимметричная расстановка блоков Читаемость (гарнитуры без засечек)
Не менее ценный подарок швейцарской школы - модульная сетка, которой сегодня пользуются абсолютно все графики.
Йозеф Мюллер-Брокманн, также основатель швейцарского стиля в своей книге «Grid Systems in Graphic Design» («Модульные сетки в графическом дизайне») изложил теорию об одном из наиболее популярных методов конструирования полиграфической продукции - модульной сетке.












Плакаты Йозефа Мюллера-Брокманна
До 50-х годов швейцарская школа графики попеременно набирала и теряла сторонников. Немалый вклад в популяризацию направления внес В. Хердег, главный редактор журнала «Graphis».




На пик расцвета швейцарская графика вышла уже в послевоенные годы - когда европейская промышленность оправилась от ущерба и начала предлагать свою продукцию за границей. Швейцарский стиль идеально подходил для того, чтобы привлечь внимание многонационального потребителя. Одна из сфер, где международный стиль получил наибольшее развитие, стала фармацевтическая отрасль.







Крупнейшие швейцарские производители лекарственных препаратов для создания своего фирменного стиля и упаковок обращались к выдающимся графическим дизайнерам, таким как Йозеф Мюллер-Брокманн, Карл Герстнер, Армин Хофманн, Жерар Ифер, Нелли Рудин, Йорг Хамбургер, Андреас Хис, Штефан Гайсбюхлер, Макс Шмид.
Новые тренды в графическом дизайне появляются достаточно редко. Как одна тенденция сменяет другую, становится видно лишь по прошествии времени, да и то не всегда. Какие-то идеи и паттерны зарождаются внутри больших цифровых сообществ, таких, как Drebbble или Behance, но лишь немногие специалисты смогут точно предсказать, какой именно тренд наиболее сильно повлияет на культуру, моду и на весь графический дизайн в целом.
Тенденции в графическом дизайне не бывают краткосрочными и никогда не исчезают без следа. Они проникают в нашу жизнь постепенно, медленно набирая популярность. И также медленно отходят на второй план, становясь менее востребованными. Все основные тренды, которые будут актуальными в 2016 году, не появились ниоткуда. Эти тенденции доминируют на протяжении нескольких последних лет, немного меняясь, но оставаясь при этом абсолютно узнаваемыми.
Многие графические дизайнеры следят за тем, что происходит в их отрасли и стараются использовать новые подходы в своей работе. Это имеет смысл – анализ трендов позволяет избавиться от штампов и клише. Какие же тренды будут наиболее значимы в 2016 году?
СОВРЕМЕННОЕ РЕТРО
В отличие от обычного ретро, современный ретро-стиль ориентируется на стилистику 70-х и 80-х годов. Это эпоха первых персональных компьютеров, видеоигр, активного освоения космоса и бурного развития цифровых технологий. В качестве примера можно привести работы филлипинского дизайнера Ральфа Цифры – в его творчестве очень четко прослеживается ностальгия по недавнему прошлому. В серии «Ретро-технологии» он собрал множество узнаваемых предметов и устройств, которыми сегодня почти никто не пользуется – это фотопленка, аудиокассеты, дискеты, виниловые проигрыватели, пейджеры и многое другое.

Дизайнеры студии The Welcome Branding Group’s также обратились к ретро стилю, когда им поручили создать ряд плакатов для магазина MusicLab, торгующего виниловыми пластинками. В результате дизайн выглядит так, словно был создан в середине 70-х годов прошлого века.

А вот в оформлении продукции бренда Write Scetch & отчетливо прослеживается графический стиль 80-х.

Дизайнер Элин МакГуайр, работая над оформлением банок для Coca-Cola, вдохновлялась некогда популярной аркадной игрой «Космические захватчики», которая появилась в 1978 году и была невероятно популярной. В результате получился забавный пиксель-арт, заставляющий вспомнить о самых первых компьютерных играх.

MATERIAL DESIGN
Современный графический дизайн и цифровые технологии связаны так тесно, что на дизайнеров оказывают влияние тренды, доминирующие в других отраслях, к примеру, в веб-разработке. Когда Google представил свою концепцию Material Design, вряд ли кто ожидал, что он окажет влияние на весь дизайн. Этот визуальный язык отличается преднамеренным выбором цвета, масштабной типографикой и смелым использованием пустого пространства.

Material Design во многом схож со стилем Flat 2.0, но это совершенно отдельное направление в дизайне. В нем больше реализма, глубины, объема и движения. И хотя Google создал свой визуальный язык для использования в цифровой среде, его принципы можно использовать в самых разных видах дизайна.
ЯРКАЯ ЦВЕТОВАЯ ПАЛИТРА
Такие тренды, как современное ретро и Material Design роднит использование в дизайне ярких и необычных цветовых сочетаний. Следовательно, дизайнеры будут активно использовать яркие цвета в своих проектах. И несмотря на то, что в вебе сейчас доминирует тренд на использование приглушенных тонов, в графическом дизайне все наоборот – в моде цвета броские и насыщенные.

- PANTONE 13-1520 Rose Quartz
- PANTONE 15-3919 Serenity
- PANTONE 12-0752 Buttercup
- PANTONE 16-3905 Lilac Gray
- PANTONE 15-1040 Iced Coffee
- PANTONE 16-1548 Peach Echo
- PANTONE 19-4049 Snorkel Blue
- PANTONE 13-4810 Limpet Shell
- PANTONE 17-1564 Fiesta
- PANTONE 15-0146 Green Flash
Очевидно, что есть тренд на использование ярких цветов, таких, как персиковый, желтый, насыщенный синий и ярко-зеленый. Сочетание ярко зеленого и желтого цветов использовали дизайнеры студии In The Pool, которые работали над созданием плаката для международной конференции Paris Climat 2015, посвященной проблеме глобального потепления.

Графическими образами 80-х вдохновлялся дизайнер Трон Бургунди во время работы над плакатом для шоу Walk The Moon. Яркие цвета и геометрические фигуры заставляют вспомнить еще об одном набирающем силу тренде в графическом дизайне.

ГЕОМЕТРИЧЕСКИЕ ФИГУРЫ
Использование геометрических фигур – тренд заметный, хотя очевидна разница в подходах. Сегодня все большее число дизайнеров использует так называемые полигоны, которые используются при создании трехмерных моделей и видеоигр. Еще недавно данный графический прием был бы непонятен зрителю, но теперь все изменилось и иллюстрации, в которых так или иначе используются геометрические фигуры, будут появляться чаще.


ОТРИЦАТЕЛЬНОЕ ПРОСТРАНСТВО
Отрицательное или негативное пространство – неотъемлемая часть любого хорошего дизайна. Использование этого приема позволяет добавить в дизайн глубину или двойной смысл. Чаще всего отрицательное пространство используется при создании логотипа или в брендинге, но ничто не мешает его использовать и в других видах графического дизайна.
Дизайнер Джон Рэндал создал очень интересный логотип для ресторана The Swan & Mallard, где очень удачно сочетаются лебедь, утка и амперсанд, и все это благодаря умелому использованию негативного пространства.

Еще один пример – концертная афиша для мероприятия 123 Years The Best Of British Music. Зритель сначала видит скрипку и лишь потом различает цифры 1, 2 и 3, которые есть в названии события.

ЭМОЦИОНАЛЬНАЯ ТИПОГРАФИКА
Данная тенденция показывает, что типографика может использоваться для создания драматического эффекта. Большие буквы привлекают внимание, а усилить впечатление можно посредством использования ярких цветовых сочетаний, текстур и необычного расположения элементов.


УНИКАЛЬНЫЕ ИЛЛЮСТРАЦИИ
Дизайнеры постепенно отказываются от использования стоковых иллюстраций. Причина – слишком похожие изображения и отсутствие индивидуальности. Ни один дизайнер не хочет, чтобы его работа выглядела как клише, то же самое касается и брендов, которые изо всех сил стремятся выделиться на фоне конкурентов. Использование в дизайне стоковых изображений снижает оригинальность и к тому же возникает риск, что некоторые элементы можно будет увидеть в работах других дизайнеров.


Так что в 2016 году тренд на кастомные иллюстрации будет очень заметен. Их будут использовать в самых разных проектах, начиная от дизайна печатной продукции и заканчивая целевыми страницами сайтов.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Следить за трендами, конечно нужно. Но использовать новые подходы в дизайне только из-за того, что они в моде – не очень хорошая идея. И если уж так сильно хочется попробовать что-то новенькое, лучше убедиться что тот или иной тренд хорошо вписывается в проект и будет правильно понят аудиторией. Все же лучше оставаться прагматичным и использовать только те элементы или цветовые сочетания, которые будут уместно смотреться в дизайне.
 Выражаем персональную благодарность каждому кто причастен к индустрии графического дизайна, людям, которые толкают эту сферу вперед создавая тренды
наполненные талантом и мастерством.
Выражаем персональную благодарность каждому кто причастен к индустрии графического дизайна, людям, которые толкают эту сферу вперед создавая тренды
наполненные талантом и мастерством.
- Смотрите также нашу подборку .
Разбросанный текст
Разбросанный текст (от анг. disjointed text) - интереснейший визуальный ход. Открывает возможности создавать реально абстрактные работы с помощью разнообразных шрифтовых форм. Вызывает и удерживает внимание зрителя на тексте.

 Тренд «Разбросанный текст»
02.
Тренд «Разбросанный текст»
02.Яркость
Это ослепительно яркие и неоновые цвета, что похожи на цвета из 80-х в противостояние спокойным пижамным цветам к которым мы привыкли.

 Тренд «Яркость»
03.
Тренд «Яркость»
03.Глитч
Глитч одна из самых популярных техник на сегодня. Она представляет собой поломанную картинку с разными шумами, помехами и т.д. Часто используется в .

 Тренд «Глитч»
Тренд «Глитч»
ВНИМАНИЕ!
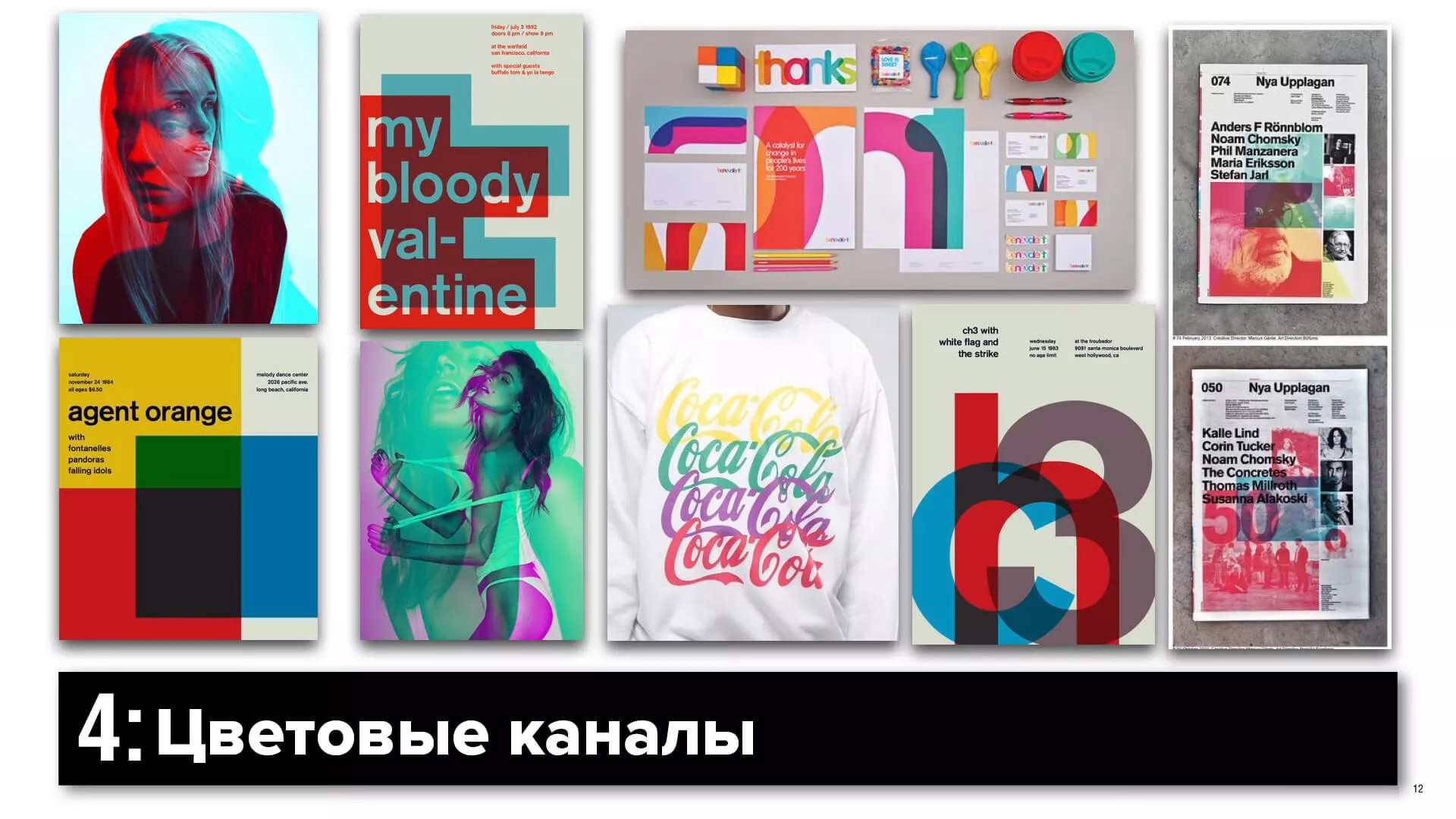
04.Цветовые каналы
Тренд «Цветовые каналы» выглядид фантастически. Это когда вы берете цвета и налаживаете их друг на друга с определенным процентом прозрачности. Мы достаточно редко встречаем эту технику, но когда видим, то невольно залипаем на картинку.

 Тренд «Цветовые каналы»
05.
Тренд «Цветовые каналы»
05.Порезанный текст
Техника «Порезанный текст» немного похожа на «Разбросанный текст», но отличается тем, что некоторые буквы или целые слова имеют отрезанную часть. Вызывает повышенный интерес даже тогда, когда мы используем лишь текст.

 Тренд «Порезанный текст»
Тренд «Порезанный текст»
Реклама
Посетить страницу курса 06.
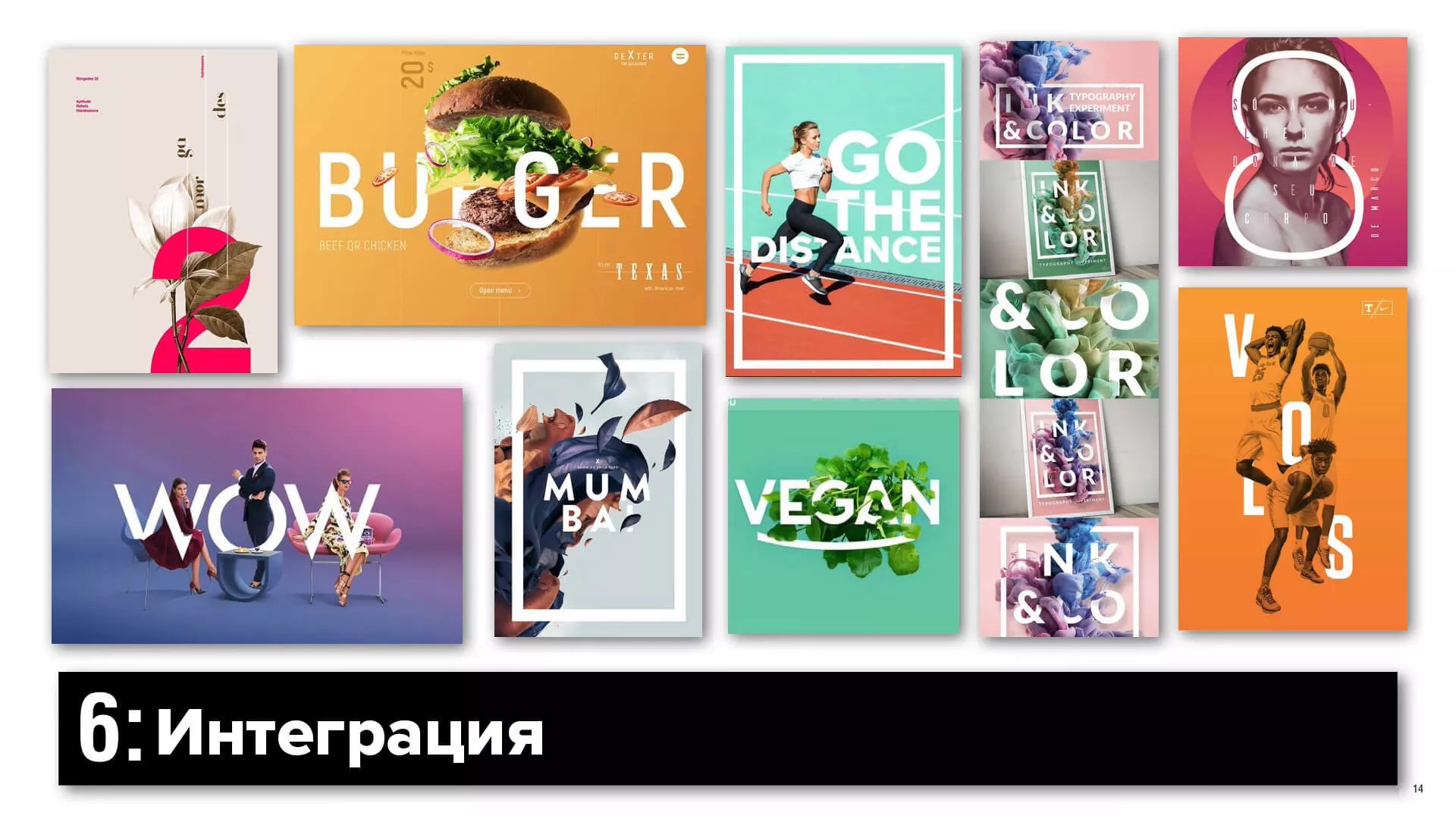
Интеграция
Интеграция - это когда вы берете шрифт, букву или цифры и пристраиваете их очень близко к фотографии, чтобы было похоже на то, что ваши объекты живут в одном физическом пространстве.

 Тренд «Интеграция»
07.
Тренд «Интеграция»
07.Ликвид
Ликвид (анг. liquid — жидкость) - интересно смотрится в любой графической области, будь то моушн дизайн, 3d или типография. Все что нужно - имитировать любой вид жидкости.

 Тренд «Ликвид»
08.
Тренд «Ликвид»
08.Шрифт как иллюстрация
Использование буквенной формы или цифры, как иллюстрации дает поразительный результат. Смотрите примеры.

 Тренд «Шрифт как иллюстрация»
09.
Тренд «Шрифт как иллюстрация»
09.Иконофикация
Иконофикация - это когда вы берете фотографию или иллюстрацию, делаете из нее простую линейную форму и создаете что-то похожее на иконку.
Афиши
Стиль очень напоминает старые музыкальные и театральные постеры. Много текста, шрифтов, форма, разной ориентации и т.д. Так же можно встретить на разного вида упаковке.

 Тренд «Афиши»
11.
Тренд «Афиши»
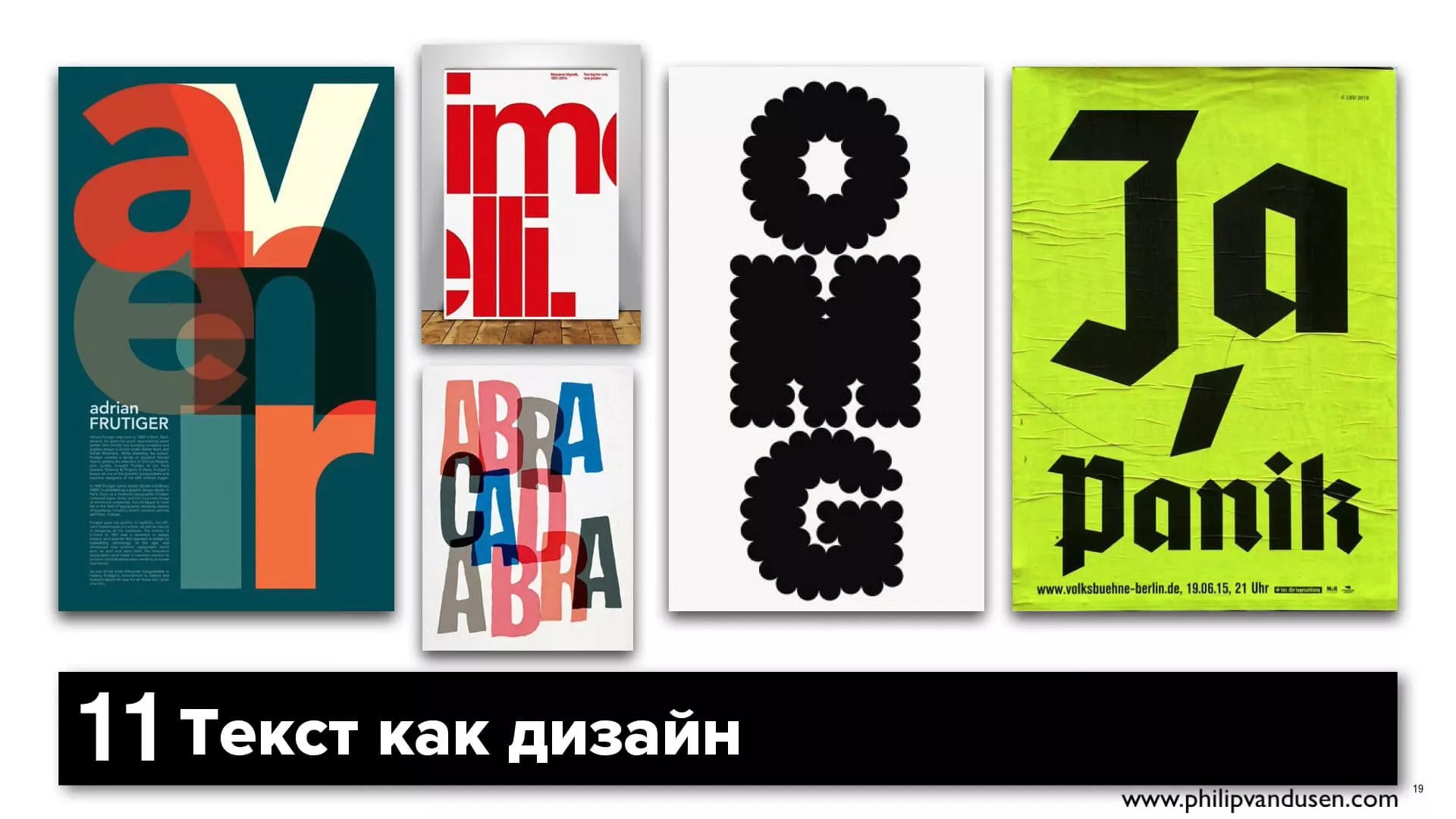
11.Текст как дизайн
Центром этой техники есть использование текста и его формы, как основы всей работы.

 Тренд «Текст как дизайн»
12.
Тренд «Текст как дизайн»
12.Цветовые схемы
Использование цветовых схем (анг. сolor palette или color schema) идея не новая, но тенденция двигается в сторону стандартов, что радует.
Каждый раз, когда вы создаете что-то новое: сайт, лого, постер, брошюру и т.д. используйте цветовые схемы . Это позволит всему проекту и другим продуктам выглядеть органично и системно между собой.

 Тренд «Цветовые схемы»
13.
Тренд «Цветовые схемы»
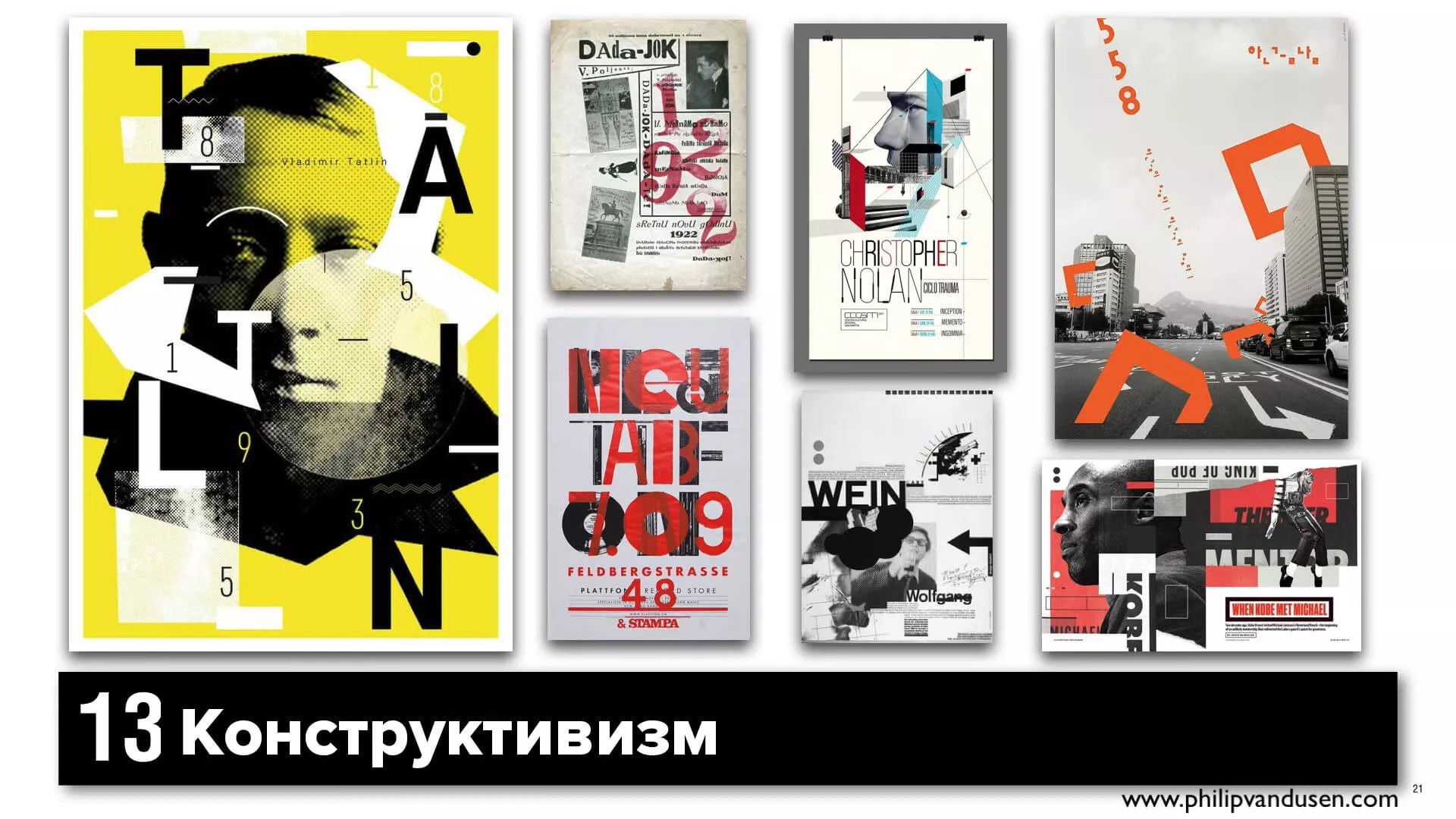
13.Конструктивизм
Конструктивизм направление, которое переносит нас в 20-е года прошлого столетия. Это когда художник или дизайнер показывает свою работу через призму информации с использованием строгих монохромных конструкций, черно-белой фотографией и яркими цветами, сломанных форм букв, измельченных элементов дизайна, пространственных элементов.

 Тренд «Конструктивизм»
14.
Тренд «Конструктивизм»
14.Фото маски
Тренд «Фото маски» немного похож на тренд «Интеграцию», но они разные. Используются текстовые элементы, фигуры, фото и цвета с инструментом маска в Photoshop, чтобы получить что-то интересное. Позволяет передавать различные смыслы очень простым путём.

 Тренд «Фото маски»
15.
Тренд «Фото маски»
15.Прозрачность
Прозрачность очень похоже на тренд «Цветовые каналы». Используем цветовые геометрические фигуры с прозрачностью в основном на черно-белых фото/фонах. Примеры на картинке.

 Тренд «Прозрачность»
16.
Тренд «Прозрачность»
16.Иновациионные технологии
Наступило время, когда 1 год в бизнесе равен 10-тью тем, которые были 20 лет назад. Невероятный рост возможностей людей и машин. Быть в курсе всего этого движения стало крайней необходимостью .
…новые методологии для совместной работы между командами такие как . Сейчас лучшее время чем когда либо, чтобы начать изучать последние технологии и инструменты, чтобы повысить свои навыки и знания.
Tesla Модель 3 и её UI (пользовательский интерфейс) - это идеальный пример, который рвет шаблоны и расширяет технологический потенциал.
17.Оригинальные иллюстрации (иллюстрации под конкретные проект)
Большой количество отказов (пользователь уходит с веб-страницы, когда она его не заинтересовала) и низкий уровень вовлеченности вызывают потребность использовать оригинальные иллюстрации для завладения вниманием посетителей и формированием коммуникации.


Проект:


Проект:

 Slack project
Slack project

 Let’s take a dive into Virtual Reality 1
17.1
Let’s take a dive into Virtual Reality 1
17.1Детали, детали, детали…
Детализированные иллюстрации притягивают внимание, как магнит благодаря эстетической красоте и увлекательности для большинства зрителей. Время затраченное на создание такого проекта легко передается через изображение.


Проект:
18.Минималистичные студийные фото
Еще одна блестящая форма которая привлекает и увлекает пользователей. Студийные фото способны привлечь внимание пользователей к очень конкретным деталям.

 Фото из проекта Squarspace
Фото из проекта Squarspace

 Hole
Hole

 Hole
19.
Hole
19.Пустое пространство широко используется до сих пор
Пустое пространство или другими словами чистый фон, продолжает проявлять себя как универсальная художественная форма. Большая вероятность, что это будет продолжаться.

 Nona Home E-commerce Website
20.
Nona Home E-commerce Website
20.Цветные переходы и градиенты
После длительного затишья градиенты снова возвращаются! Учитывая растущий спрос, мы будем видеть переливы цветов все чаще и чаще.

 Firebridge - Digital Agency
Firebridge - Digital Agency

 Work and Play
21.
Work and Play
21.Детализированные UI
Растет потребность в общении за меньшее время. Многоуровневый интерфейс рассматривается как один из главных способов общения и привлечения новых пользователей.


Проект:
22.
Взаимодействие с пользователем - центральная точка для принятия решений в дизайне.
Это стало возможным благодаря тому, что крупные корпорации наращивают свои ресурсы в направлении создания пользовательского опыта.
23.Адаптивные логотипы (анг. responsive logos)
Больше девайсов = больше потребностей в создании адаптивных элементов. Адаптивные логотипы у некоторых известных брендов лишь небольшой пример этой потребности.

 Oxygen’s responsive logos
24.
Oxygen’s responsive logos
24.Анимация на сайтах
При разработке веб-сайта необходимо учитывать множество факторов. Например: скорость интернета, технологические возможности, тип пользователя и т. д.
Из этого мы можем сделать вывод, почему анимация и интерактивный пользовательский интерфейс стали основными претендентом на главную тенденцию дизайна в 2018 году.
Спрос на эстетику увеличивается, а программный код становится еще более продвинутым.
Проект:
25.Адаптивный интерфейс (анг. responsive UI)
50% на 50% - новый стандарт для веб-сайтов. 50% пользователей, если не больше, заходят на сайт с помощью своего мобильного устройства. Теперь чёткий, сжатый и удобный веб-сайт должен быть полностью адаптивным независимо от устройства или разрешения.


Проект:


Проект:
26.Язык дизайна (дизайн система)
Бренды везде и теперь, больше чем когда-либо, они становятся более сложными.
Создание уникальных дизайнерских языков позволяет придерживаться одних стандартов для всех продуктов бренда и приложений, которые выпускают третье лица.
Свои дизайн системы имеют: Apple, Facebook, Google (Material Design), mail.ru, yandex и др.


Проект:


Проект:
27.Эстетика для привлечения внимания
Дизайн повсюду и в основном он выглядят одинаково.
Экспериментируя с визуальной средой, передовые компании обнаружили, что когда ты не следуешь толпе - это именно то, чтобы привлечь толпу.






